
본 게시물은 개인의 공부 목적으로 작성되었음을 알립니다.
아래는 송미경님의 게시물을 가져온 것이다
일단 두 문서 모두 전체 구조를 파악할 때 작성하는 문서로, 프로젝트 규모를 빠르게 파악하기에 가장 적합합니다. 화면흐름도와 IA문서 작성법을 알아보고 어떤 목적으로 작성 하는지, 어떤 차이가 있는지 확인하도록 합시다.
화면흐름도와 IA의 차이는 무엇인가요?
IA는 메뉴를 분류/그룹화하여 Depth 구조로 설계한 것이고, 화면흐름도는 화면, 기능 단위로 사용 동선을 설계하는 것입니다.
두 문서를 사용하는 목적은 같으나, 약간의 차이는 있습니다. IA는 대기업에서 진행하는 프로젝트에 들어갈 때 사용하면 좋고, 화면흐름도는 스타트업 규모에서 작성하기 용이합니다. 아래 장단점을 읽어보고 자신의 팀에게 맞는 문서는 무엇일지 생각해 보시길 바랍니다.
화면흐름도
장점 : 도식화되어 이해가 월등히 높다. 구현자가 아닌 경영자도 쉽게 파악할 수 있다. 화살표 하나로 화면 이동을 쉽게 표현할 수 있다.
단점 : 프로젝트 일정, 파트별 진행 여부를 파악하기 위해, 프로젝트 일정표문서를 별도로 만들어야 한다.
IA
장점 : 프로젝트 일정, 파트별 진행 여부를 동시에 관리할 수 있다.
단점 : 트리구조이기 때문에 1개의 메뉴 밑에 존속되게 표현되어 설명이 제한적이다. (예: A화면에서 ‘결제’로 이동 / B화면에서도 ‘결제’로 이동이 가능하다고 했을 때, 이를 표현할 수 없다.)
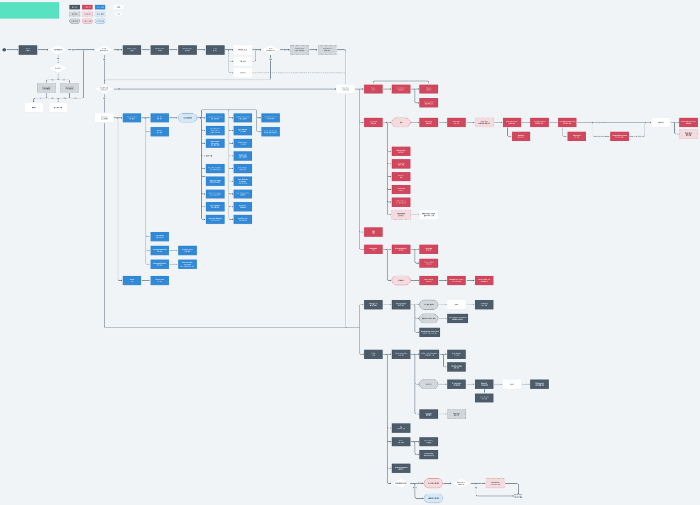
화면흐름도 (Screen Flow chart)

화면흐름도는 화면/기능 단위로 사용 동선 흐름대로 도식화하는 문서입니다. 화살표를 따라가면 사용자가 어떤 프로세스로 이용하는지 볼 수 있습니다.
예를 들어, 예약 기능에 진입했을 때 화면(네모) 8개를 거쳐야 예약 완료된다면 프로세스가 길어 이탈률이 발생할 수도 있다는 추측도 가능합니다.

화면설계서와 화면흐름도는 대칭 되어야 합니다.
화면흐름도 프로그램 — draw.io
제가 애용하는 프로그램을 소개합니다. 구글에서 제공하는 온라인 다이어그램 툴 draw.io 입니다. 흐름도에 필요한 도형, 화살표 등이 있어 사용하기에 아주 좋습니다.

1) 새로만들기 > 더보기 > draw.io Diagrams

2) 그리기 도구를 사용하여 작성
IA(Information Architecture)

출처 : https://philosophiren.com/292
IA는 정보 구조 설계하는 문서로 웹의 사이트맵, 메뉴구조도로 이해하시면 됩니다. IA 문서로 각 파트 별로 진행상황을 공유할 수 있어, 프로젝트 일정을 동시에 관리할 수 있습니다.

공식적으로 사용하는 양식은 없지만, 필수로 기재 해야 하는 항목은 대게 유사합니다.
IA 문서 샘플
IA 문서 다운로드 — 공개된 자료
Q) 그렇다면 진행자님은 두 문서 모두 작성하나요?
개인적으로는 IA는 작성하지 않고 화면흐름도를 작성합니다. 사실 제가 주도하는 프로젝트에서는 IA를 사용한 적이 한번도 없습니다. 물론 두 문서 모두 작성해도 좋습니다.
IA는 프로젝트 일정표의 역할을 동시에 관리할 수 있지만, 어쨌든 본 문서를 작성하는 1차 목적은 전체 구조를 파악을 위한 것이므로, 한 번에 이해할 수 있는 화면흐름도를 선호합니다. 특히 구현자(기획, 디자인, 개발자)가 아닌 경영진이나 클라이언트에게 전체 구조를 설명하기에 아주 좋습니다. 그래서 저는 IA 대신에, 프로젝트 일정표를 따로 만듭니다.
그리고 IA의 단점으로 꼽은 여러 루트로 들어갈 수 있는 기능에 대해 표현할 길이 없다고 했는데, 화면흐름도에서는 화살표 하나로 표현할 수 있습니다. IA를 작성하다 보면 ‘이 메뉴는 여기서도 들어가고, 저기에서도 들어갈 수 있는데 어디에 적어야 하지?’ 라는 작은 고민이 귀찮게 합니다.
위와 같이 작성된 엑셀은 의뢰자(고객)에게 검수를 받아야 한다. 이런 트리는 스토리보드를 제작하기 전 가장 빠르게 문제를 잡아낼 수 있는 기준서이다. IA는 시스템 설계의 최초 기준서이기 때문에 고객에게 메일 또는 서면 사인을 통해 해당 구조에 대한 메뉴 확정을 규정해야 한다. 일정이나 추가작업의 부담이 가지 않도록 최종제작된 IA를 메일 또는 서면으로 확인받자!
이처럼 IA는 작업자 간 페이지의 각 요소의 정확한 명칭을 규정하여 전체적으로 통일된 메시지를 전달하는 목적도 있지만, 작업자 간에 작업의 양을 가늠하는 역할을 한다. 기획자는 IA에 정의된 SB No.로 빠진 스토리보드 페이지를 확인할 수 있다.
발쵀 : [처음부터 다시 배우는 웹기획, 한빛미디어]
'UX > UX개념' 카테고리의 다른 글
| 사이트 주요 정책 (1) | 2019.08.18 |
|---|---|
| UX, 사용자 경험이란 (0) | 2019.08.08 |
| 퍼소나, 페르소나( Persona) (0) | 2019.07.28 |
| UX기획이란 (0) | 2019.07.28 |
| e-Learning디자인과 UX디자인의 공통점과 다른점 (0) | 2019.05.17 |



